FX Corporate
An external and internal tool used by banks and business to trade foreign exchange. Typically use by corporate clients to access streaming, one-sided FX rates for currency pairs.
Caplin Systems, financial trading technology
Product designer
Design specifications
Prototyping
Visual design
Sketch app

An external and internal tool used by banks and business to trade foreign exchange. Typically use by corporate clients to access streaming, one-sided FX rates for currency pairs.
A US bank needed a digital transformation for their existing system that have beem left in a usable state due to years of hack fixing and building on top of legacy systems. It is a system that was built in a very traditional waterfall developement with no design oversight. For this reason, the bank's clients found it easier to call the bank to complete the whole process.
The project consists of working remotely from different countries. We used an agile approach to design and develop with an incremental approach to achieving the final outcome.
As a financial product, there was a need to be very careful in displaying content, copy and the on-boarding of clients back into the application at the right time. Another issue was that the application was very old and the technical aspect of some workflows needed to be changed and accommodated which required design and technical workaround.
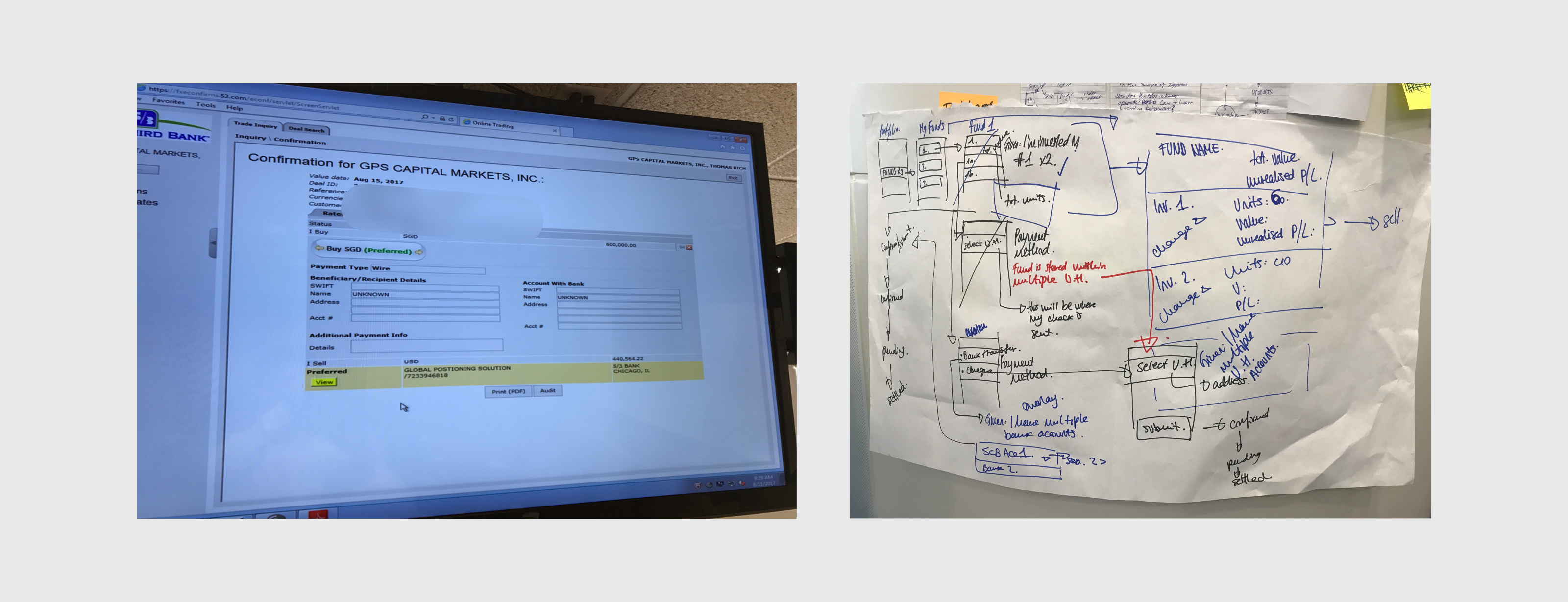
Workshop was ran over a week with the the immediate teams to understand existing flows, the past flow and what their expectation.

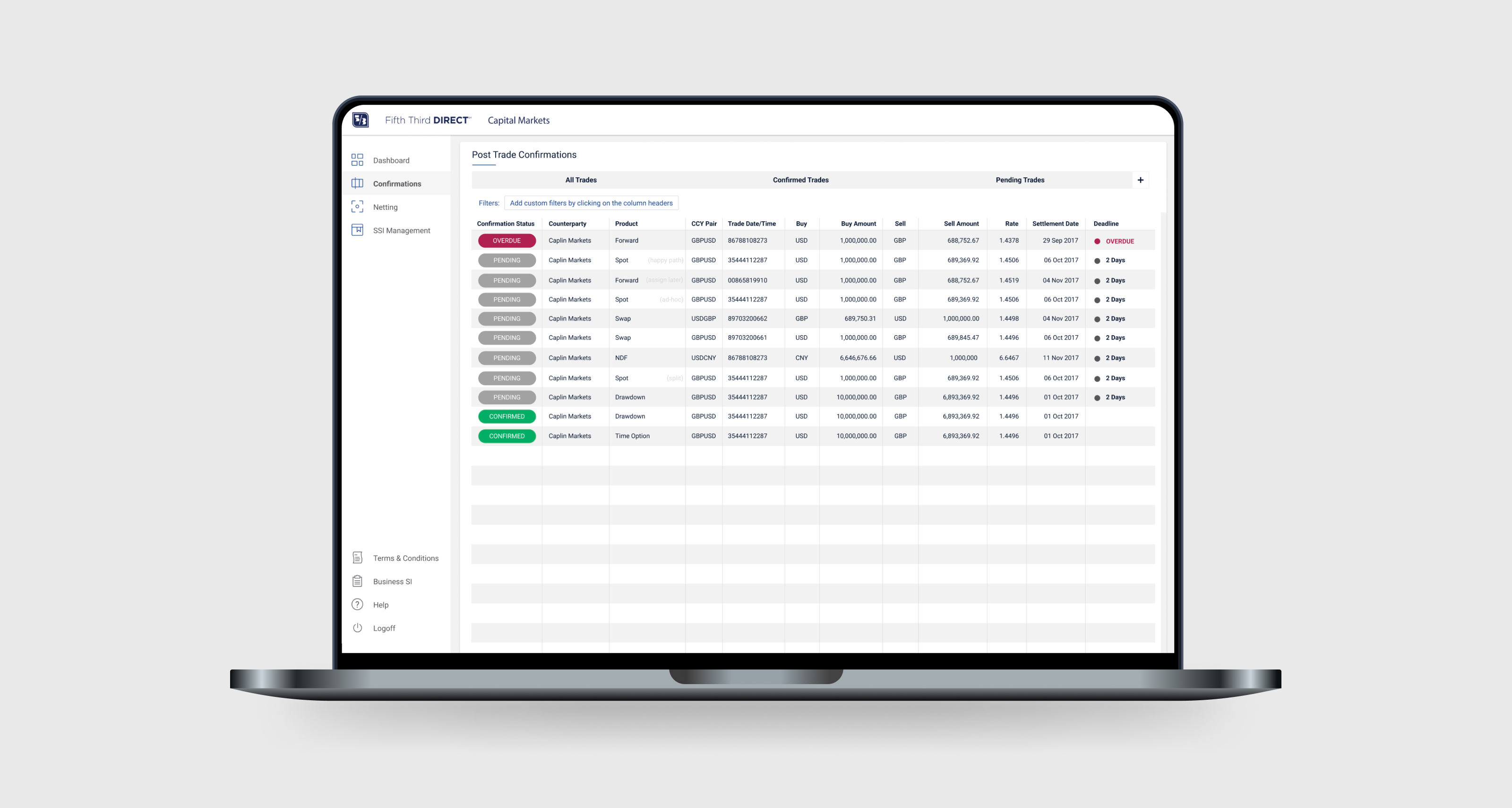
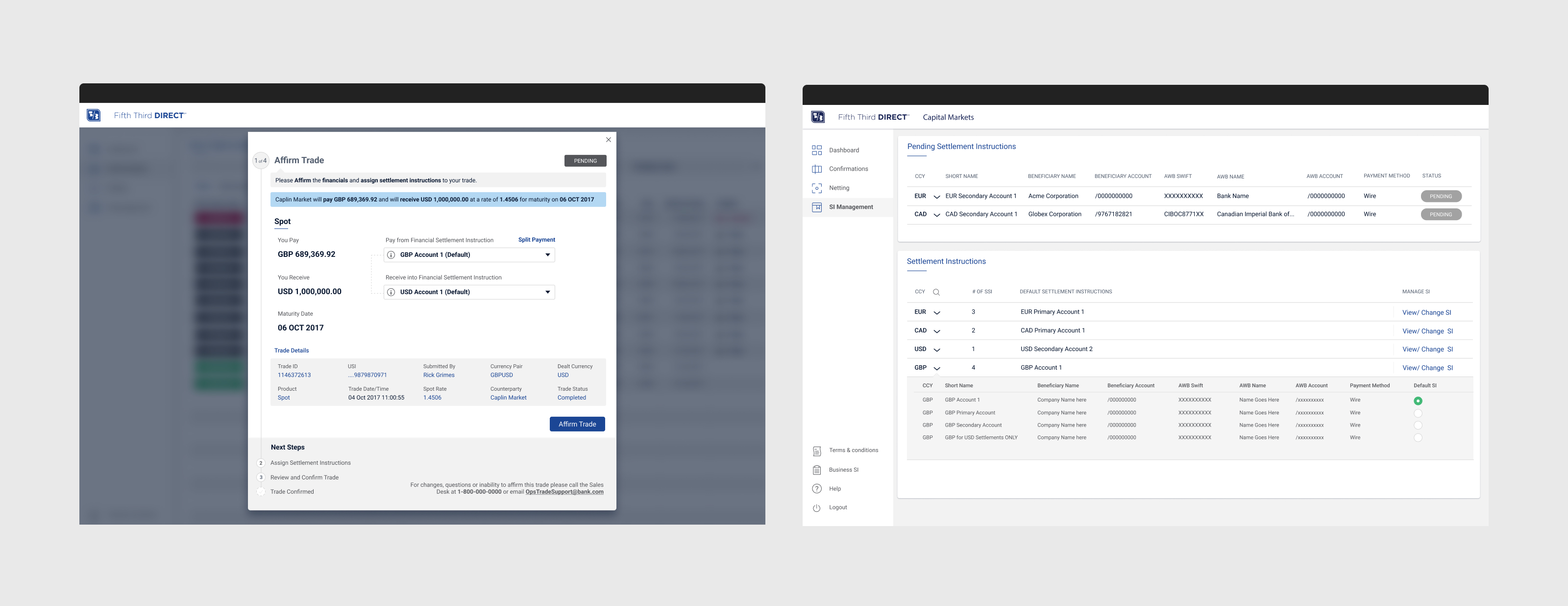
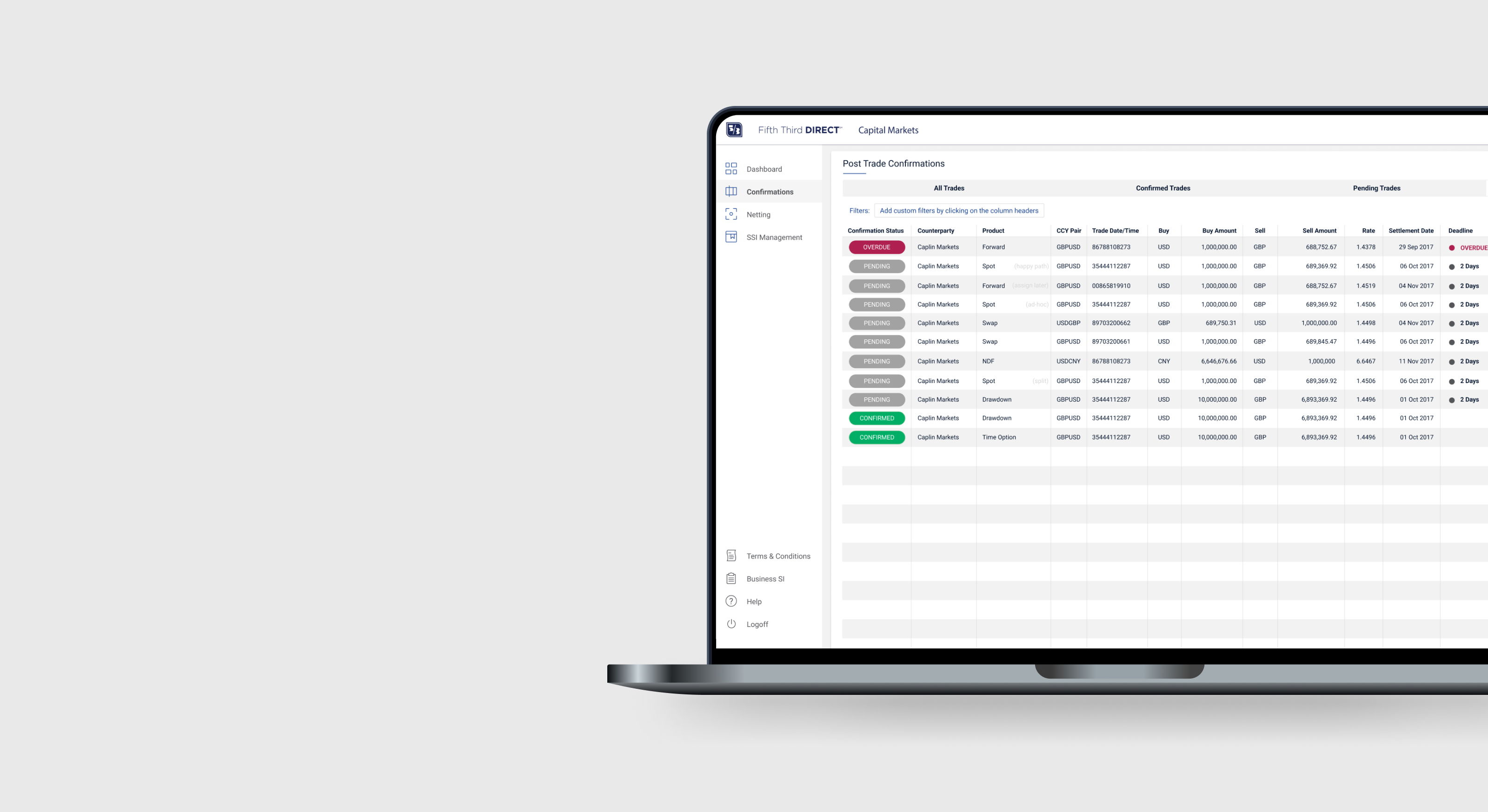
Through our research, we mapped the current flows and identified the specific systems and their intended functions. By doing so, we gained valuable insight into the existing shortcomings and pinpointed areas where we can make improvements.
Given the low user adoption of the current system, we had the opportunity to create something truly innovative rather than simply enhancing the existing system. Our approach involved envisioning an ideal design for the user, and then assessing whether the technology could support the proposed design.
From the workshop we had 5 main goals to acheieve
Throughout the design phase, we produced various iterations and obtained feedback from both the bank's core team and a handpicked group of users on a bi-daily basis.
Our initial step was to chart out the user journey and determine the necessary components for each screen to complete the task. We then validated these assumptions by presenting the designs to customers and confirming whether they would be effective in helping them complete their tasks.
Due to working across different time zones, it was imperative to have a quick turnaround and sometimes an iterative approach was necessary to complete the designs.

Following the successful launch of the new platform, we encountered a few expected bugs, but overall we accomplished the majority of our initial objectives. By simplifying the process and offering customers clear guidance on their progress and necessary actions at each screen, we were able to enhance their experience. To encourage existing customers to adopt the new system, the bank trained their core team and implemented an onboarding program.
To avoid any future issues with design development, I established a design system complete with comprehensive documentation, ensuring consistency in all designs and making it easy to create new ones.